Cara Membuat Aplikasi Input Data Sederhana | Saat ini aplikasi input data sudah banyak di terapkan untuk berbagai macam keperluan, diantaranya pendaftaran online, laporan online dan masih banyak lagi. keistimewaan aplikasi berbasis web ini adalah bisa di akses di manapun atau kapan pun melalui komputer yang terhubung dengan internet.
Pada kesempatan kali ini kita akan bahas Cara Membuat Aplikasi Input Data Sederhana menggunakan PHP dan MySQL.
Untuk Screenshot aplikasi yang akan kita buat kurang lebih seperti ini
 |
| Aplikasi Input Data Sederhana |
Gambar di atas adalah halaman untuk menampilkan data sedang halaman untuk input data seperti ini
 |
| Aplikasi Input Data Sederhana |
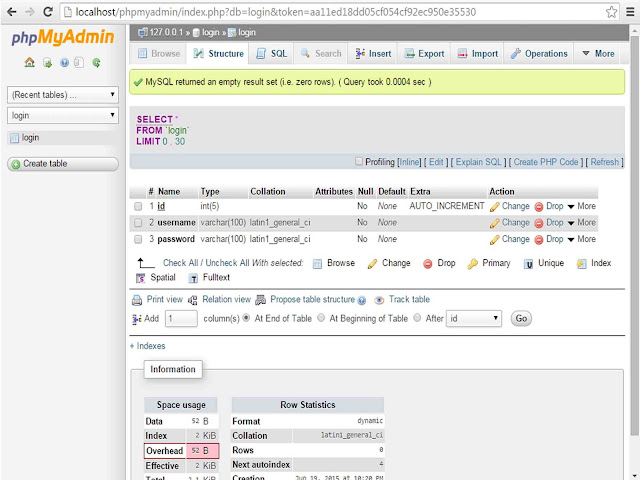
Baiklah, langsung saja kita mulai pembuatannya pertama buat dulu database nya beri nama "data_barang" lalu tabel nya beri nama "data" atau konfigurasikan persis seperti gambar di bawah ini
 |
| Aplikasi Input Data Sederhana |
Setelah database dibuat, langkah selanjutnya adalah buat file php dengan menggunakan script di bawah ini :
<style>
body{margin-top:100px;}th{padding-left:5px;padding-right:5px;}td{padding-left:5px;padding-right:5px;}
</style>
<?php
include"koneksi.php";
echo"
<center> <a ><b>APLIKASI INPUT DATA SEDERHANA</b> <p> Oleh : </a><a href='http://indo-webst.blogspot.com'><b>PHP Indonesia</b></a></p> <br></center>
";
$view=mysql_query("SELECT * FROM data ");
$jumlah = mysql_num_rows($view);
if ($jumlah > 0){
echo"
<center><b><a href='form_input.php'>INPUT DATA</a></b></center>
<table border='1' align='center' style='border-collapse:collapse;border:1px #000 solid;margin-top:5px;'>
<tr>
<th>
Kode Barang
</th>
<th>
Nama Barang
</th>
<th>
Harga Barang
</th>
</tr>
<tr>";
while($r=mysql_fetch_array($view))
{
echo"
<td>$r[kode_barang]</td><td>$r[nama_barang]</td><td>$r[harga_barang]</td></tr>";}
echo"</table>";
}
else{
echo"
<center><b><p>Belum ada Data</p>
<a href='form_input.php'>INPUT DATA</a></b></center>";
}
echo"<br><p><b><center><a>Copyright @ 2015 by : </a><a href='https://www.facebook.com.pendeta.mokong' target='_blank'>Maz Rully-W</a><a> All rights reserved.</a></center></b></p>";
?>
Simpan dengan nama index.php
Selanjutnya buat file yang kedua, ambil script dibawah ini
<style>
body{
margin-top:100px;
}
table{border-collapse:collapse;}
</style>
<html>
<title>
</title>
<head>
</head>
<body>
<center> <a ><b>APLIKASI INPUT DATA SEDERHANA</b> <p> Oleh : </a><a href='http://indo-webst.blogspot.com'><b>PHP Indonesia</b></a></p> <br></center>
<form action='input.php' method='post'>
<center><p><b><a href='index.php'>LIHAT DATA</a></b></p></center>
<table border="1" align=center>
<tr>
<td style="padding-left:5px;padding-right:5px;">
Nama Barang
</td>
<td >
<input type='text' name='nama_barang'>
</td>
</tr>
<tr>
<td style="padding-left:5px;padding-right:5px;" >
Harga Barang
</td>
<td style="padding-right:0px">
<input type='text' name='harga_barang'>
</td>
</tr>
<tr>
<td align="right" colspan="2">
<input type='submit' value='Input'>
</td>
</tr>
</table>
</form>
<br>
<br>
<p>
<b><center><a>Copyright @ 2015 by : </a><a href="https://www.facebook.com.pendeta.mokong" target="_blank">Maz Rully-W</a><a> All rights reserved.</a></center></b>
</p>
</body>
</html>
lalu simpan dengan nama form_input.php
setelah itu buat file ketiga, file ini nantinya yang akan memproses form_input.php dan mengirimkan ke database,
Oke, ambil script di bawah ini
<?php
include"koneksi.php";
$sqlSimpan="INSERT INTO data (nama_barang,harga_barang)
VALUES( '$_POST[nama_barang]','$_POST[harga_barang]')";
mysql_query($sqlSimpan)
or die ("Gagal Perintah SQL".mysql_error());
echo"
<br>
<br>
<br>
<center> <a ><b>Aplikasi Input Barang Sederhana</b> <p> Oleh : </a><a href='http://indo-webst.blogspot.com'><b>PHP Indonesia</b></a></p> <br></center>
<center>Data anda berhasil di Input <a href='index.php'><b>Lihat Data</b></a></center>
<br>
<br>
<p>
<b><center><a>Copyright @ 2015 by : </a><a href='https://www.facebook.com.pendeta.mokong' target='_blank'>Maz Rully-W</a><a> All rights reserved.</a></center></b>
</p>";
?>
Simpan dengan nama input.php
Selanjutnya kita tinggal membuat satu file lagi, file berikut ini berfungsi untuk menghubungkan Script PHP dengan Database MySQL
berikut ini adalah script nya
<?php
$server = "localhost";
$username = "root";
$password = "";
$database = "data_barang";
// Koneksi dan memilih database di server
mysql_connect($server,$username,$password) or die("Koneksi gagal");
mysql_select_db($database) or die("Database tidak bisa dibuka");
?>
Simpan dengan nama koneksi.php
Jika semua file sudah dibuat kurang lebih ada 4 file php seperti ini
 |
| Aplikasi Input Data Sederhana |
Nah, sampai disini aplikasi ini sudah siap untuk di uji coba, tampilannya tidak lebih seperti gambar di atas. tapi jika ingin demo bisa langsung di coba
Disini
Dan untuk Source Code Lengkapnya bisa di download
Disini
Demikian tutorialnya, Semoga bermanfaat
Related Posts: